You can add videos to your web proposals anywhere where you see an editable HTML content section. This includes content boxes on systems, areas and options, or custom text sections on proposal templates.
At the moment, we don’t host videos on our platform. You either need to host it yourself on your website under a publicly accessible URL, or use a video sharing platform, e.g. YouTube.
Editing HTML content #
In order to insert a video into a content section, you need to edit the HTML code directly. Click on the Source code button in the toolbar on the top-right.


Self-hosted video #
To add a self hosted video, copy the HTML code below into your content, replacing VIDEO_URL with a direct URL to your video file.
<p class="no-pdf"><video controls="controls" width="100%" height="auto"><source src="VIDEO_URL" type="video/mp4" /></video></p>To have the video play automatically on a loop, use the following HTML code instead:
<p class="no-pdf"><video autoplay="autoplay" loop="loop" muted="" width="100%" height="auto"><source src="VIDEO_URL" type="video/mp4" /></video></p>Note that the muted attribute will tell the browser to play the video without sound. Some browsers might refuse to automatically play a video that has sound enabled.
YouTube video #
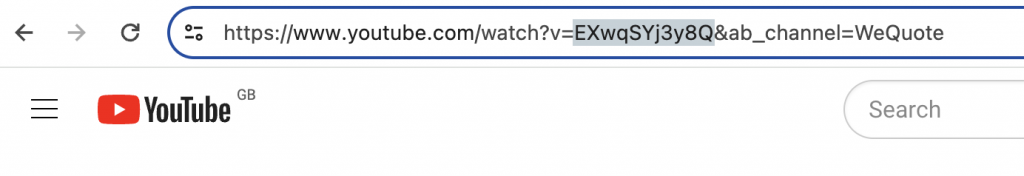
To add an embedded video from YouTube, copy the HTML code below into your content, replacing VIDEO_ID with the YouTube video ID. (The percentage highlighted in red will be discussed in the next section)
<div class="no-pdf" style="position: relative; padding-top: 56.25%;"><iframe style="position: absolute; top: 0; left: 0; width: 100%; height: 100%;" src="https://www.youtube.com/embed/VIDEO_ID?playlist=VIDEO_ID&rel=0" frameborder="0" scrolling="no" allow="autoplay; fullscreen"></iframe></div>To have the video play automatically on a loop, use the following HTML instead:
<div class="no-pdf" style="position: relative; padding-top: 56.25%;"><iframe style="position: absolute; top: 0; left: 0; width: 100%; height: 100%;" src="https://www.youtube.com/embed/VIDEO_ID?playlist=VIDEO_ID&rel=0&autoplay=1&loop=1&mute=1&controls=0" frameborder="0" scrolling="no" allow="autoplay; fullscreen"></iframe></div>Note that the muted parameter will tell the browser to play the video without sound. Some browsers might refuse to automatically play a video that has sound enabled.
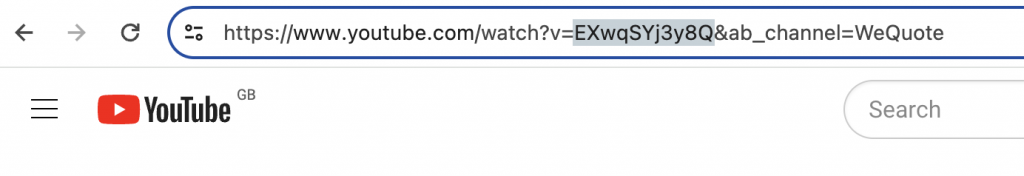
You can find the YouTube video ID in your browsers address bar when you open the video in YouTube.


YouTube video sizing #
As YouTube videos are embedded in an iframe element, the percentage value above has to be calculated for the video to keep the correct aspect ratio. Calculated values for frequently used aspect ratios:
- 16:9 = 56.25%
- 16:10 = 62.5%
- 4:3 = 75%
- 1:1 = 100%
For videos with different aspect ratios, you can use the following formula to calculate it from the video’s size:
percentage = (height / width) x 100
For a 16:9 video, it is (9 / 16) x 100 = 56.25