- Sign in to your WeQuote account at app.wequote.cloud
- Go to your Account Settings by clicking the account name or settings cog
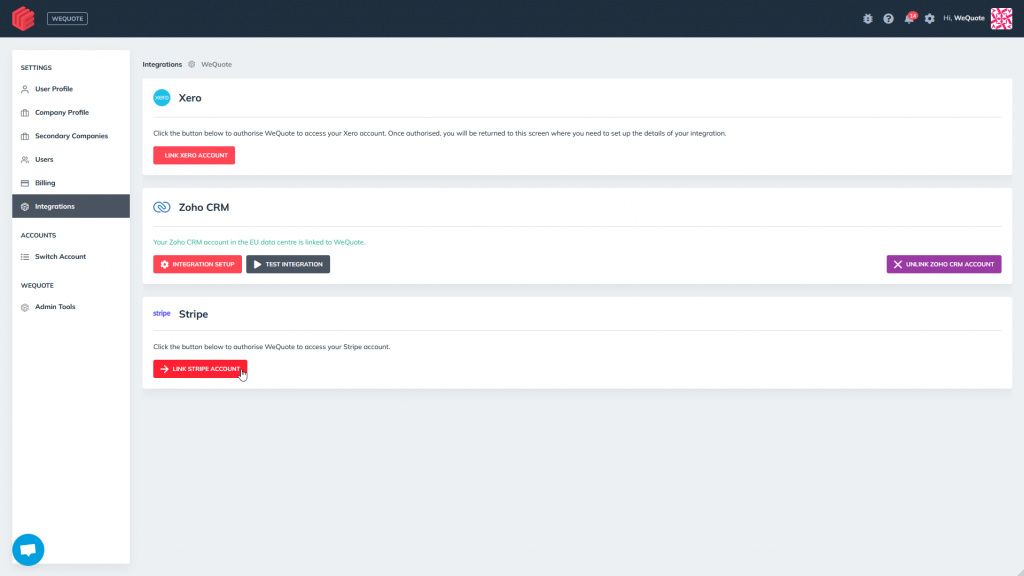
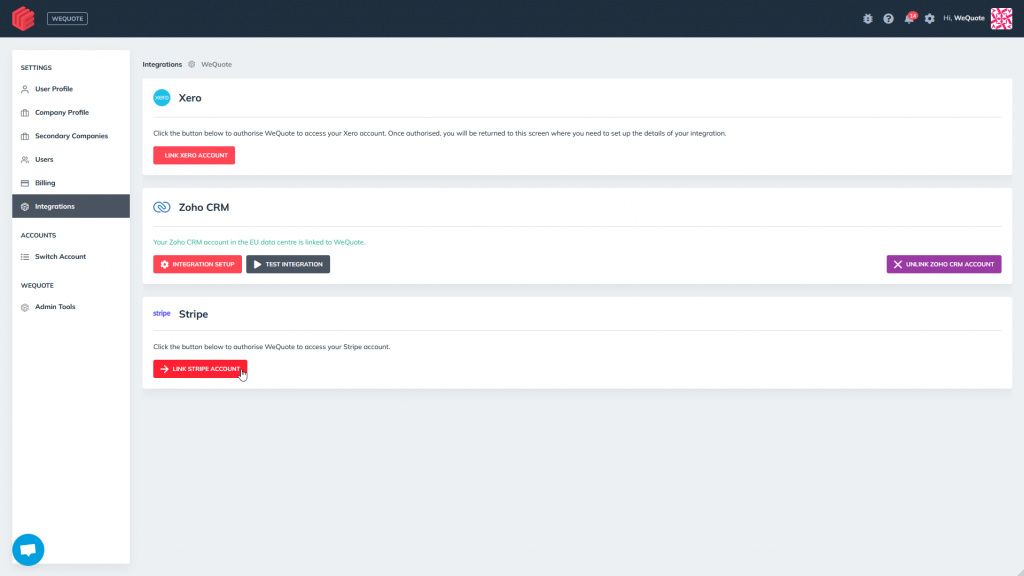
- Click Integrations then click Link Stripe CRM Account
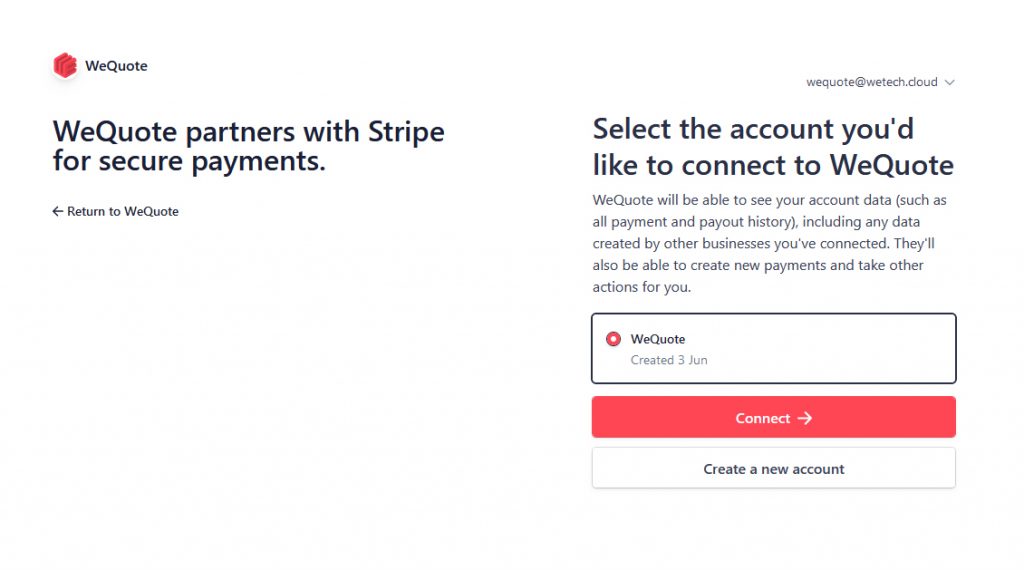
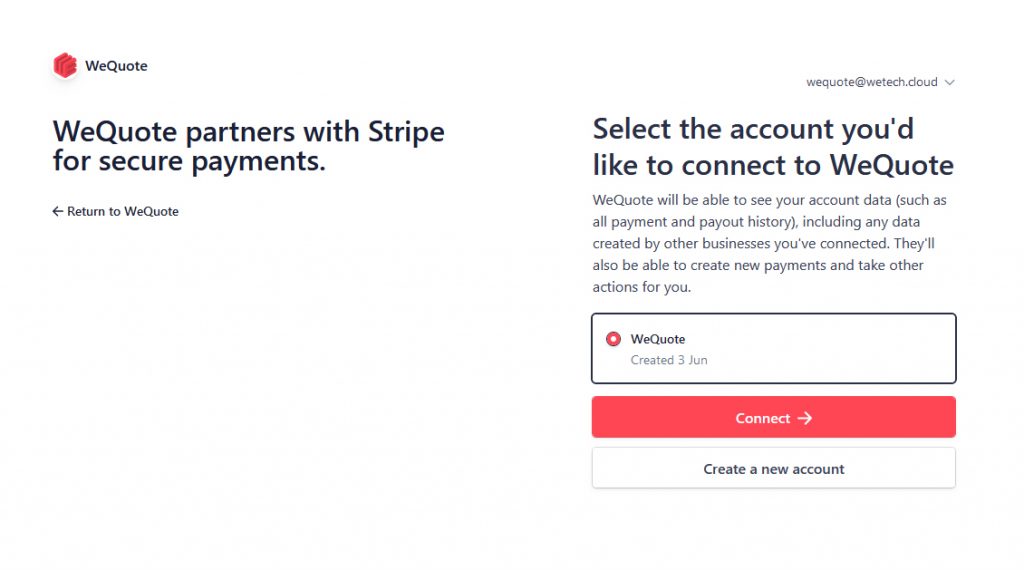
- A window will open up where you need to insert your Stripe login details.
- Connect your account.
- Your integration is now complete.




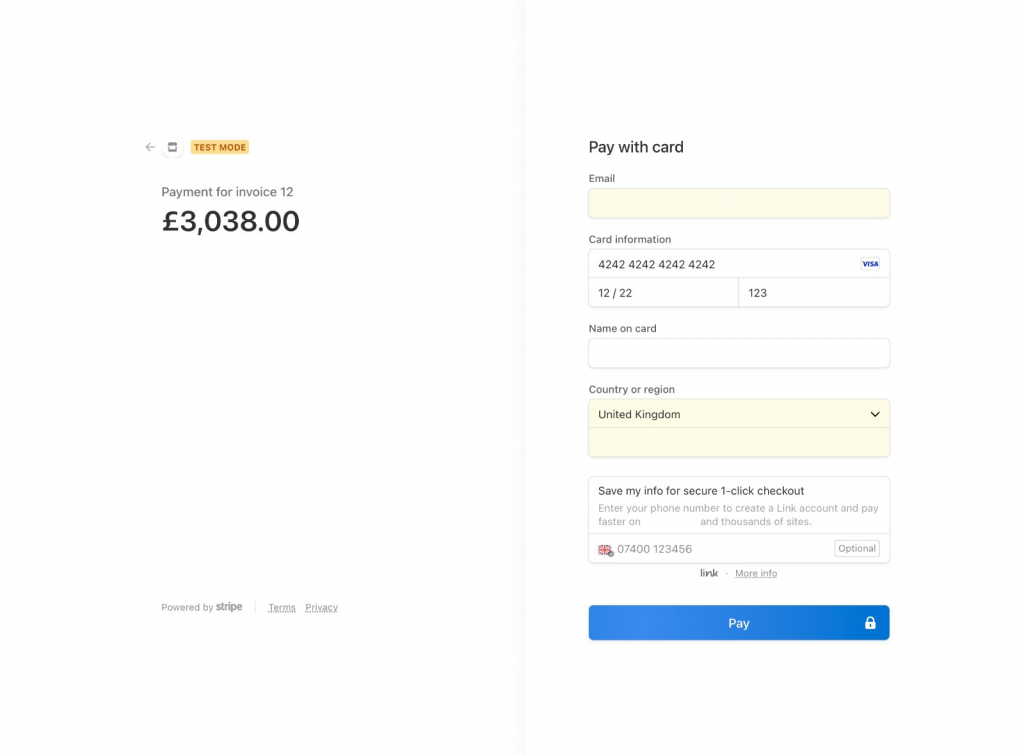
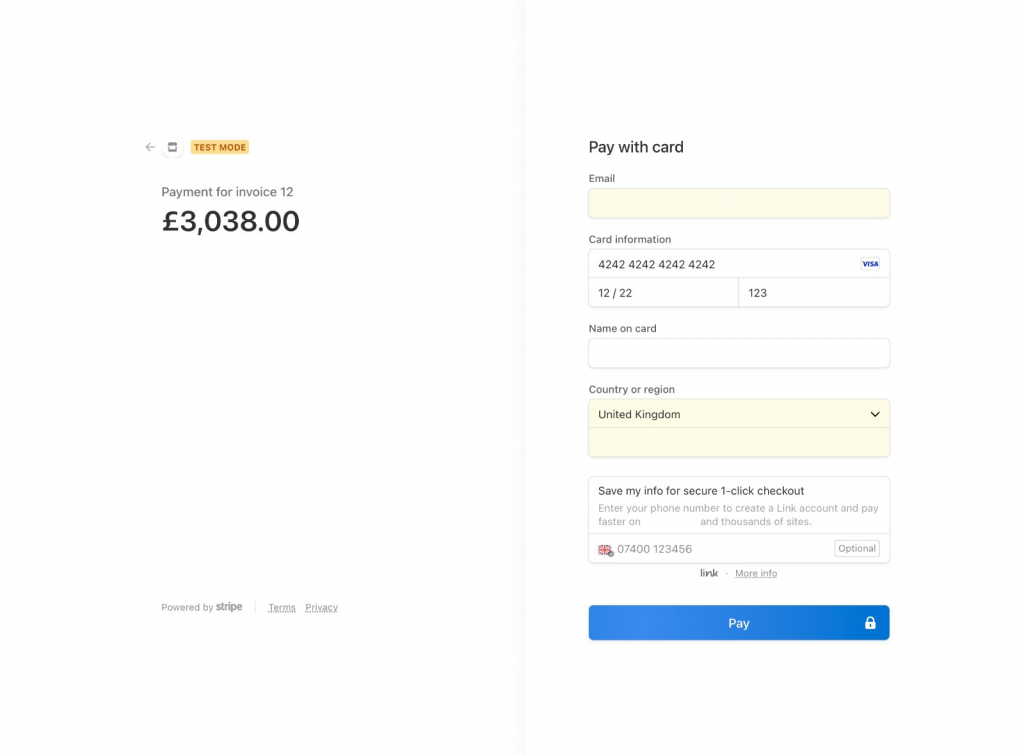
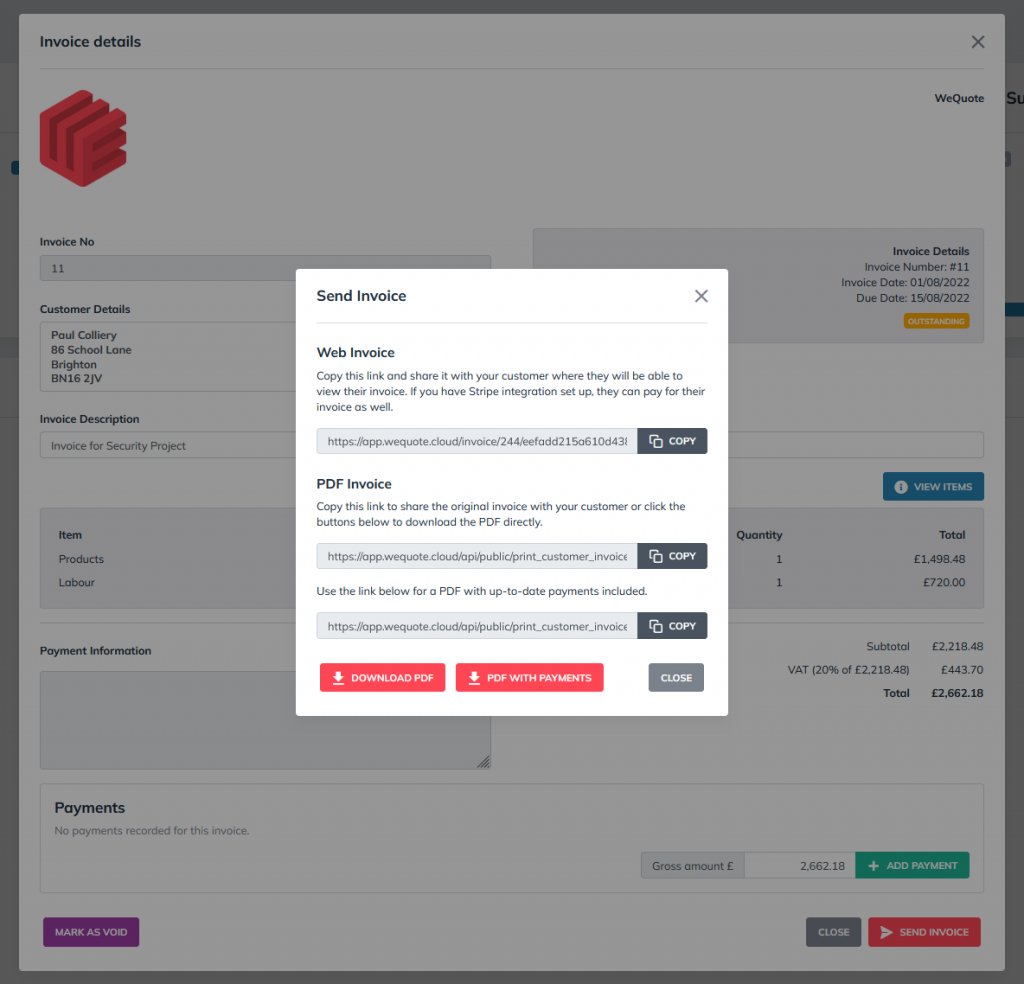
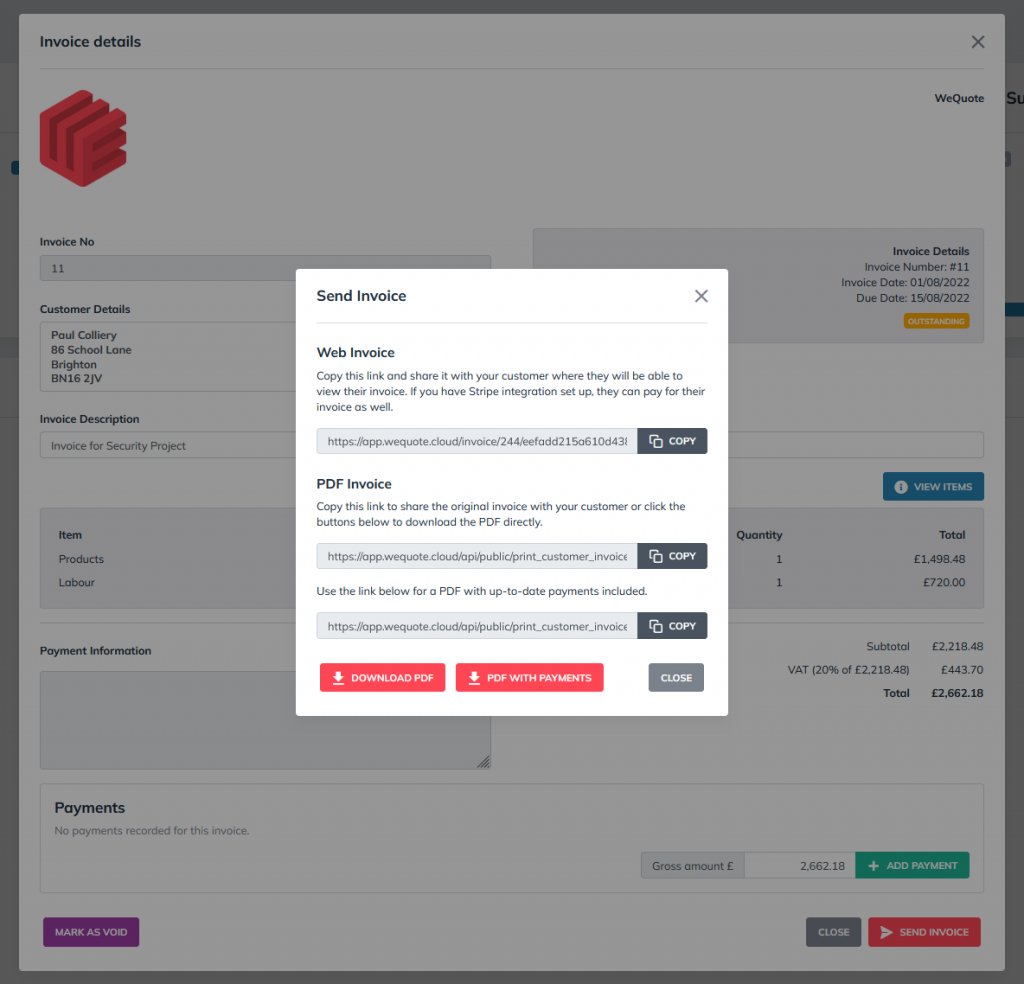
Once you have marked an invoice as sent, you can click “send invoice” button to bring up the payment link to send to the customer.


When you’re ready to send out the link, it will redirect the customer to the Stripe payment page which can be customised with your own colours in your Stripe account.